
- How To Use Pyqt Signals And Slots Free
- How To Use Pyqt Signals And Slots Using
- How To Use Pyqt Signals And Slots Games
As part of our PyQt Tutorial series, we’ve gone through some basic layout management in addition to a conversation about some interface design… but now when I click buttons I want things to happen!

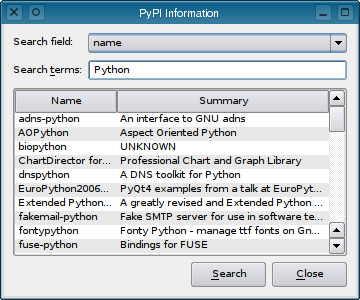
Visual signal/slot editor. We saw how to connect the widget signal to a slot using the connect method, but this is not the only way. There are some predefined slots for each widget. You can connect a signal to any predefined slot without coding in the PyQt5 designer. Drag a QPushButton and a QLineEdit on your form. An introduction to creating PySide/PyQt signals and slots, using QObject. How signals and slots are useful, and what they can do when developing in PySide/PyQt. Current pyqt version is (on my machine) 4.6. Last time I used pyqt it was something like 4.2 or 4.3. Something must’ve been changed in the mean time. Off to the pyqt docs I go (btw, I use the official QT docs, the C version, there isn’t really a big difference from pyqt): PyQt reference, chapter 7 - 'New-style Signal and Slot Support'.
In order to achieve that goal, we’re going to have to learn about signals and slots.
Let me let you in on a little secret. Signals and slots? They’re magical. Seriously, they are pretty cool.
How To Use Pyqt Signals And Slots Free
Let’s go back to our face recognition example. If you’re jumping around, you can catch up to the source code that we’re starting at here. This time, since we know layouts due to the layout management post, we’re going to build our own widget so that we can better hook up our signals and slots.
This is going to track closely to the face detection post where I originally created this widget.
You’ll notice that in the code above, I didn’t put the QPushButton (instance member name of record_button), as a instance member. Since I added the push button to our layout, the layout will actually keep a reference to the instance, preventing garbage collection.
Kings casino sioux falls south dakota. So all of that code should be review. Create a layout, add some widgets to the layout, and then set the layout on our widget.
Now let’s go ahead and wire our creation up using signals and slots.

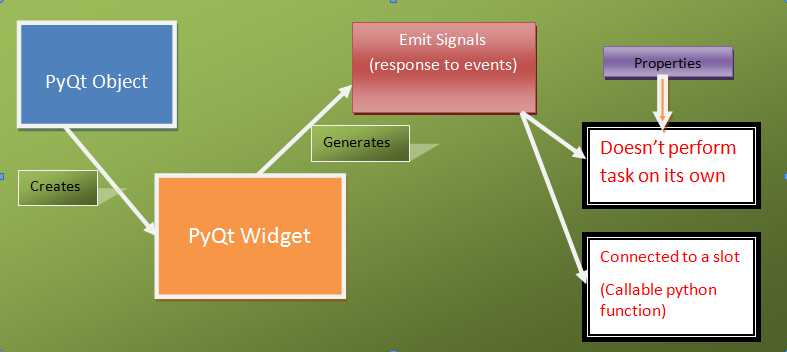
As the documentation states, signals and slots are used for communication between objects. In this case, we want to communicate between our push button object and our record video object. Specially, when we push the “Run” button, we want our video recording object to start recording.
So looking at the push button documentation, we can see that we have several signals available to us. The one we’re interested in is clicked. Now the function that we want called after our button is clicked is the start_recording method on the VideoRecord instance. To do this, we’ll call the connect method on the clicked class instance and pass our start_recording method in as the argument. We also need to wire our image_data signal to our image_data_slot. That’s a lot of words. Let’s see it in action.

- How To Use Pyqt Signals And Slots Free
- How To Use Pyqt Signals And Slots Using
- How To Use Pyqt Signals And Slots Games
As part of our PyQt Tutorial series, we’ve gone through some basic layout management in addition to a conversation about some interface design… but now when I click buttons I want things to happen!
Visual signal/slot editor. We saw how to connect the widget signal to a slot using the connect method, but this is not the only way. There are some predefined slots for each widget. You can connect a signal to any predefined slot without coding in the PyQt5 designer. Drag a QPushButton and a QLineEdit on your form. An introduction to creating PySide/PyQt signals and slots, using QObject. How signals and slots are useful, and what they can do when developing in PySide/PyQt. Current pyqt version is (on my machine) 4.6. Last time I used pyqt it was something like 4.2 or 4.3. Something must’ve been changed in the mean time. Off to the pyqt docs I go (btw, I use the official QT docs, the C version, there isn’t really a big difference from pyqt): PyQt reference, chapter 7 - 'New-style Signal and Slot Support'.
In order to achieve that goal, we’re going to have to learn about signals and slots.
Let me let you in on a little secret. Signals and slots? They’re magical. Seriously, they are pretty cool.
How To Use Pyqt Signals And Slots Free
Let’s go back to our face recognition example. If you’re jumping around, you can catch up to the source code that we’re starting at here. This time, since we know layouts due to the layout management post, we’re going to build our own widget so that we can better hook up our signals and slots.
This is going to track closely to the face detection post where I originally created this widget.
You’ll notice that in the code above, I didn’t put the QPushButton (instance member name of record_button), as a instance member. Since I added the push button to our layout, the layout will actually keep a reference to the instance, preventing garbage collection.
Kings casino sioux falls south dakota. So all of that code should be review. Create a layout, add some widgets to the layout, and then set the layout on our widget.
Now let’s go ahead and wire our creation up using signals and slots.
As the documentation states, signals and slots are used for communication between objects. In this case, we want to communicate between our push button object and our record video object. Specially, when we push the “Run” button, we want our video recording object to start recording.
So looking at the push button documentation, we can see that we have several signals available to us. The one we’re interested in is clicked. Now the function that we want called after our button is clicked is the start_recording method on the VideoRecord instance. To do this, we’ll call the connect method on the clicked class instance and pass our start_recording method in as the argument. We also need to wire our image_data signal to our image_data_slot. That’s a lot of words. Let’s see it in action.
In PyQt, we can connect signals to any method call as long as the signatures match. In the case of our clicked method, no arguments are transmitted when the signal is emitted. However, if we look at the QComboBox signal documentation, we’ll see that some of the signals (activated for example) emit arguments that we need to catch in our method call.
Let’s go ahead and define our own custom signal. For example, maybe we want to transmit a signal whenever a face is detected in our widget. Let’s go ahead and subclass our FaceDetectionWidget. We’ll create a face_detected signal and override our image_data_slot method to emit the face detected signal whenever we find a face.
Notice that we call the emit method on the face_detected signal.
But how do we emit arguments? Well we’ll need to define the arguments that we want to pass in our signal. So let’s say that we not only want to emit the fact that we detected a face, but we want to emit the coordinates of the face as well.
How To Use Pyqt Signals And Slots Using
Note that signals are always defined as class variables instead of instance variables. If you’re confused about the difference, this stack overflow post does a good job of differentiating the two.
How To Use Pyqt Signals And Slots Games
That should be enough to get you started. Be sure to check out the PyQt documentation on signals and slots for a more in depth treatment.